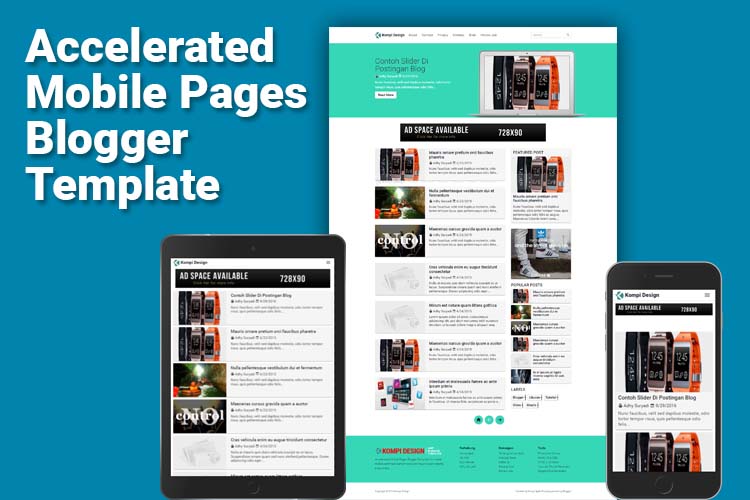
Download Template AMP Kompi Design Premium V1 Free

Download Template Kompi design V1 premium free
AMP adalah sebuah cara untuk membangun sebuah halaman web untuk konten statis yang dapat dimuat secara cepat yang dibangun dengan tiga bagian yang berbeda yaitu AMP JS, AMP HTML, dan GOOGLE AMP CACHE yang akan memaksimalkan pemuatan halaman website kita. Dan bagi website yang menggunakan AMP ini tentunya akan memiliki perbedaan ketika diakses di mobile. Sebenarnya Template yang saya gunakan ini juga template Dari kompi design yang saya Opreak untuk tampilan grid 3 dihalaman hompage versi PC nya. dan banyak lagi yang saya opreak karena namanya juga template free pasti memiliki kekurangan. Menggunakan Template Amp memang susah susah gampang, tapi dari situ juga merasakan kesenangan tersendiri.
Fitur Template Kompi Design
- Responsive Design
- AMP Ready
- HTTPS Support
- Valid HTML
- Valid CSS3
- Print Page Ready
- HCard Author Ready
- Fast Loading in Mobile and Dekstop
- Grid With Masonry in Home
- DLL
Kustomisasi Template
- Mengganti Logo
Silahkan masuk di edit HTML template dan ganti URL image pada kode di bawah ini. Silahkan buat logo dengan ukuran 30px x 30px.
<b:includable id='title'>
<a expr:href='data:blog.homepageUrl' expr:title='data:title' itemprop='url'><span itemprop='name'><amp-img alt='Logo' expr:title='data:title' height='30' src='LINK_IMAGE_LOGO_KAMU.JPG' width='30'/> <data:title/></span></a>
</b:includable>
- Mengganti Komentar Disqus
Silahkan ganti kode ber-tenaga pada kode di bawah ini dengan username akun Disqus Anda.
<b:includable id='disqus-comments' var='post'>
<div class='disqus-comments' id='disqus_comments'>
<amp-iframe expr:src='https://cdn.rawgit.com/KompiAjaib/kompi-html/master/disqus_amp2/?shortname=ber-tenaga&url=" + data:blog.canonicalUrl' frameborder='0' height='300' layout='responsive' resizable='resizable' sandbox='allow-scripts allow-same-origin allow-modals allow-popups' width='600'>
<div aria-label='Disqus Comments' overflow='' role='button' tabindex='0'>
Disqus Comments</div>
</amp-iframe>
</div>
</b:includable>
Tempat Slot iklan
- Iklan di Header
<div class='headerad'>
<amp-img alt='Header Ads' height='90' src='https://4.bp.blogspot.com/-U8BOd1cfeXw/V-z24UcmKEI/AAAAAAAAoBM/cb7H0j_k8DAkxwg2cB9Y3F1ynZwu0emKQCLcB/s1600/ads.jpg' title='Header Ads' width='728'/>
<div class='clear'/>
</div>
- slot Iklan di atas postingan
<div class='postabovead'>
<amp-img alt='Sidebar Ads' height='250' layout='responsive' src='https://3.bp.blogspot.com/-esrBMMHMH0I/V-0ArklIkUI/AAAAAAAAoBc/gsPpEXuRpXkYjXys1uSosh609qlzp1b6gCLcB/s1600/ads2.jpg' title='Sidebar Ads' width='300'/>
</div>
- Iklan di bawah Postingan
<div class='underpostad'>
<amp-img alt='Under Post Ads' height='90' src='https://4.bp.blogspot.com/-U8BOd1cfeXw/V-z24UcmKEI/AAAAAAAAoBM/cb7H0j_k8DAkxwg2cB9Y3F1ynZwu0emKQCLcB/s1600/ads.jpg' title='Under Post Ads' width='728'/>
<div class='clear'/>
</div>
Jika ingin memasang banner, silahkan ganti URL image-nya. Jika ingin menggunakan Adsense silahkan ganti amp-img dengan amp-ad, silahkan kunjungi amp-ad untuk kode amp-ad adsense